01: Twine & CSS
howdy all. long march, huh?
In my last update I mentioned doing some ongoing devlogs about my process for this project. And so today I will be outlining how how I am using Twine and CSS.
Twine is a wonderfully apt program for developers and writers of any skill level, and usually only the basic macros are needed to create a story in twine. And so the simplicity compelled me to begin developing my own stories here, but I also wanted to utilize the other facets of Twine to add sound and images.
In my first twine project, Hearts and Herbs, I displayed a single image under the text for each passage. And in hindsight, this approach may have been the easiest, but not the best. While I mostly reused images for similar scenes, certain scenarios needed a separate png file for specific actions.

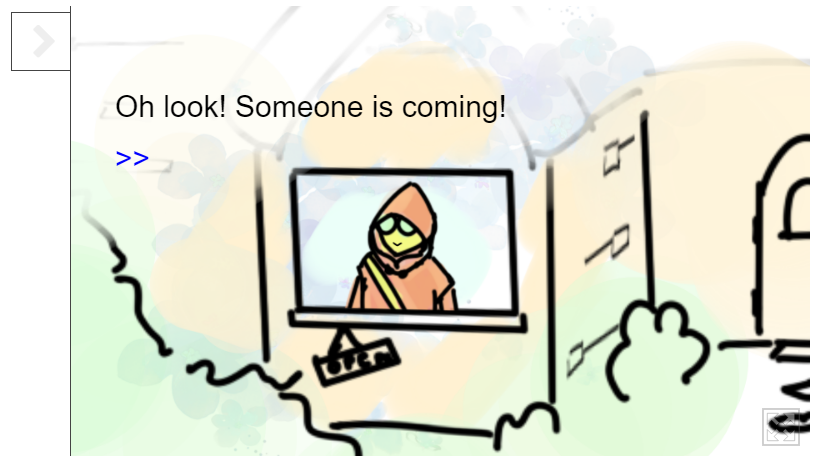
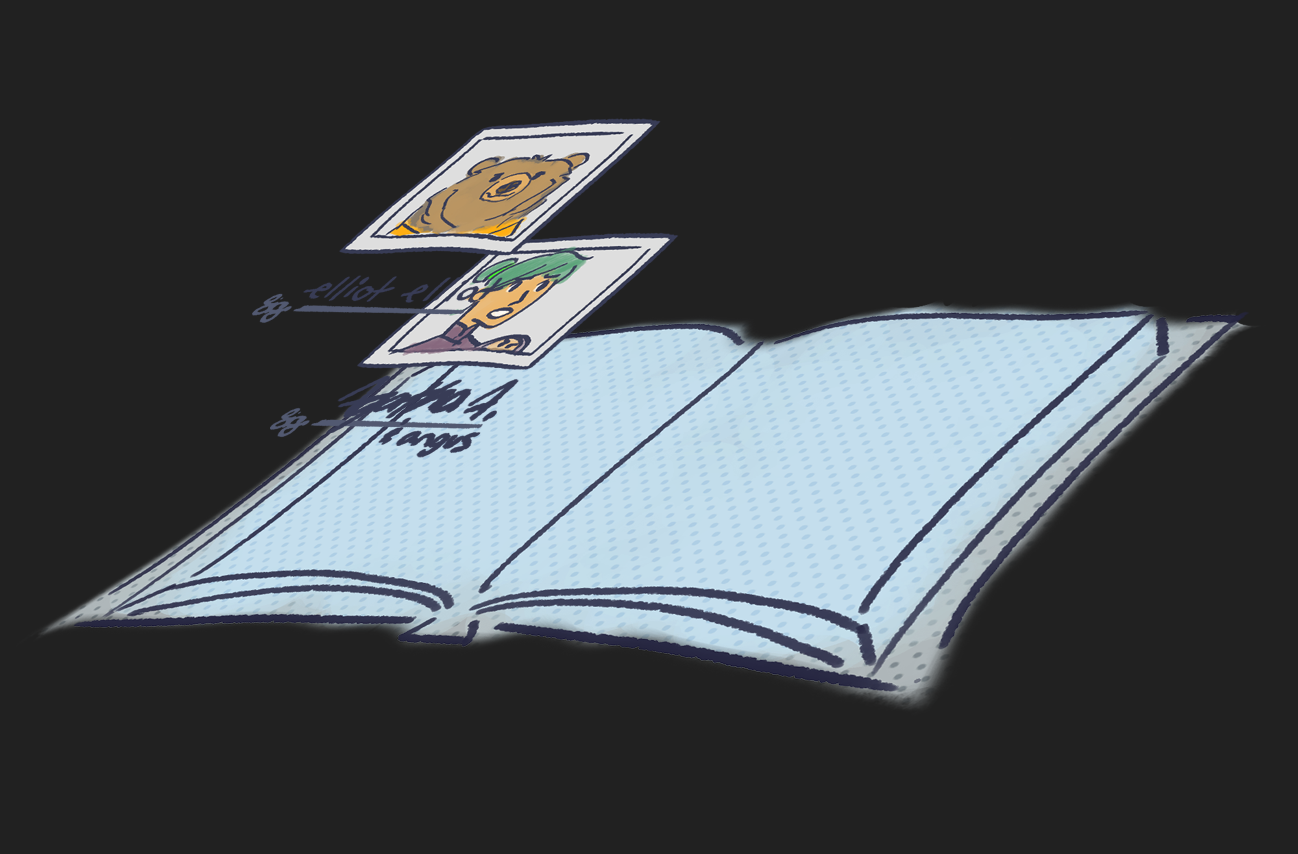
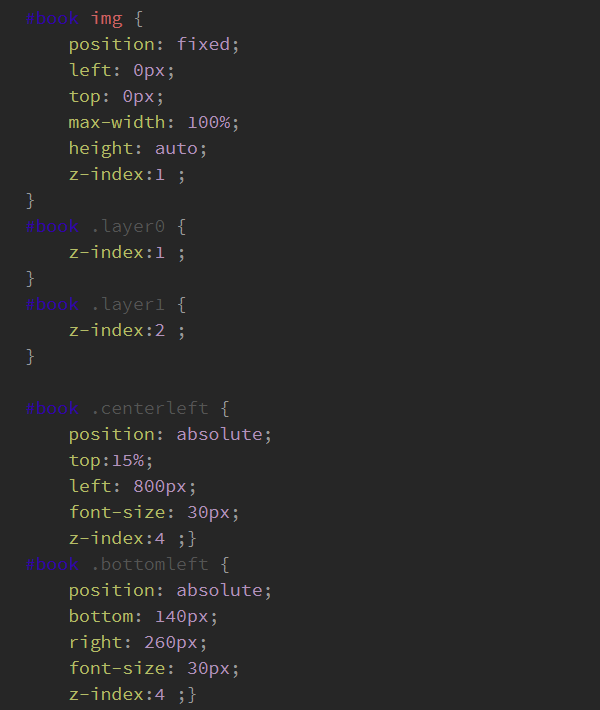
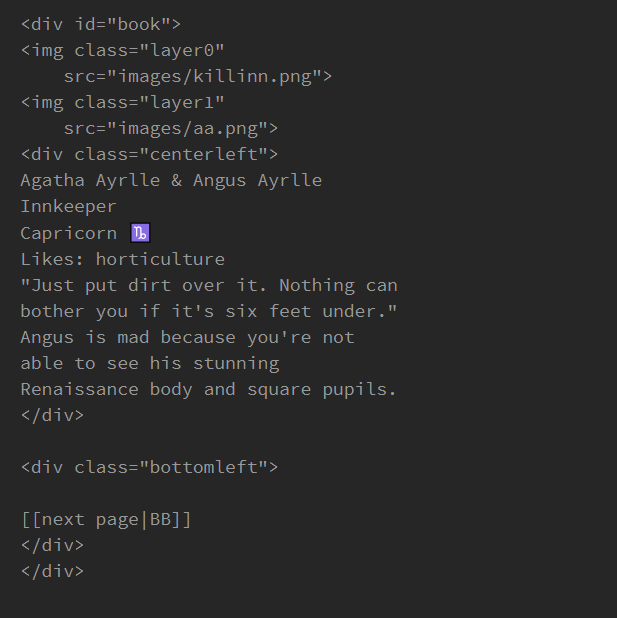
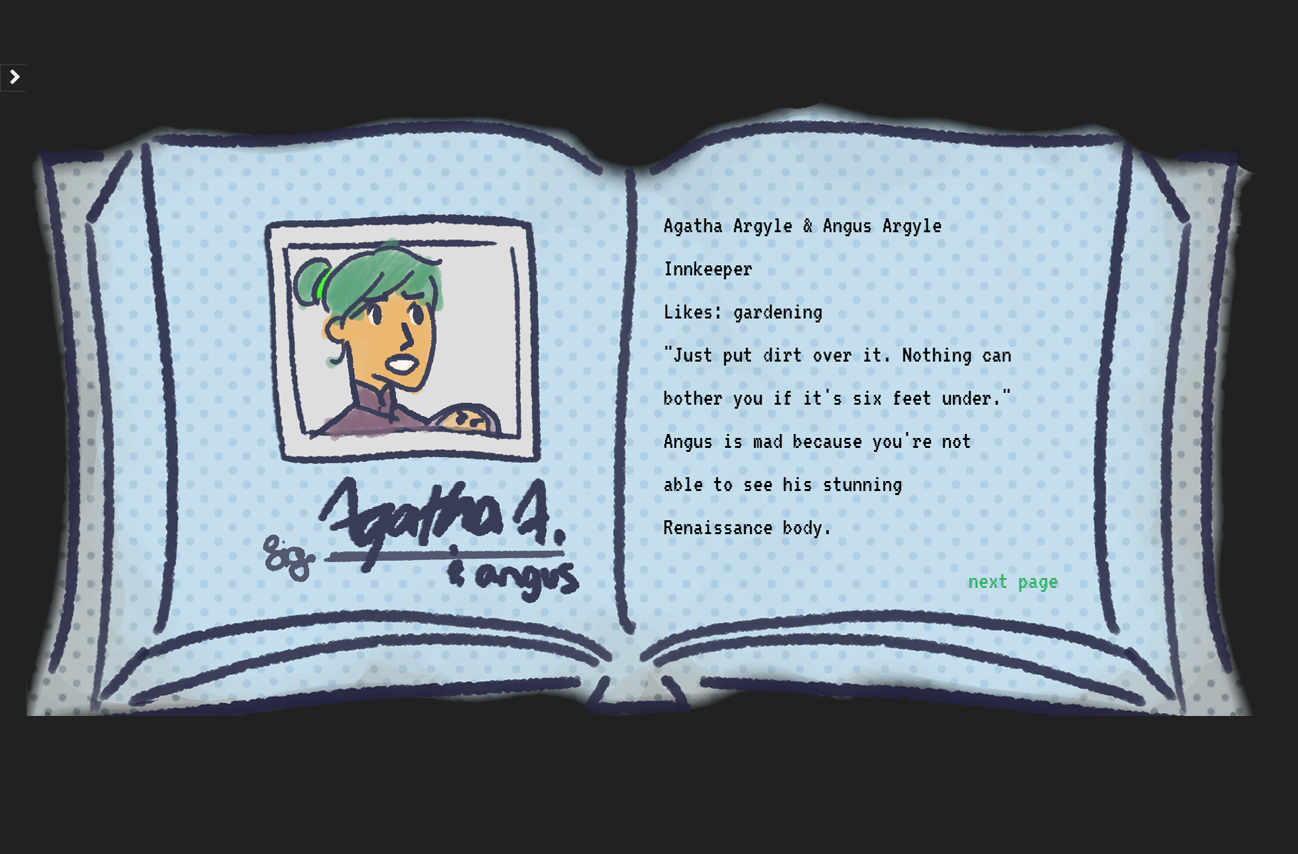
So in Murder! at the Calendar Inn (aka project kill-inn henceforth) I planned to utilize CSS to display images more intuitively. With CSS, I can potentially restrict image sizes, align at certain margins, and even layer images on top of other images. The demo that I have posted showcases a guestbook of killinn character portrait pngs layered on top of a base book png.




There is a lot of aspects about CSS that I still need to learn and understand, and I am hoping to potentially make killinn mobile friendly with some more CSS tweaking. I might discuss composing music or ui design in the next devlog, so thanks for reading through this one!
Murder! at the Calendar Inn
Murder, mystery, mayhem, oh my.
| Status | Released |
| Author | /haɪ'meɪ/ |
| Genre | Interactive Fiction, Visual Novel |
| Tags | Mystery, Singleplayer, Twine |
| Languages | English |
More posts
- development updateMar 16, 2020
- small updateAug 21, 2018
Leave a comment
Log in with itch.io to leave a comment.